Login with WorkOS
To enable WorkOS Auth for your project, you need to set up WorkOS OAuth application and add the application credentials to your Supabase Dashboard.
Overview
In this guide, we will cover how to use Supabase OAuth with WorkOS to implement Single-Sign-On(SSO).
The procedure consists of five broad steps:
- Create a new organization from your WorkOS Dashboard.
- Obtain the
Client IDfrom the Configuration tab and configure redirect URI. - Obtain the
WorkOS Secretfrom the credentials tab. - Connect a WorkOS Supported Identity Provider
- Add your WorkOS credentials into your Supabase project
Create a WorkOS organization
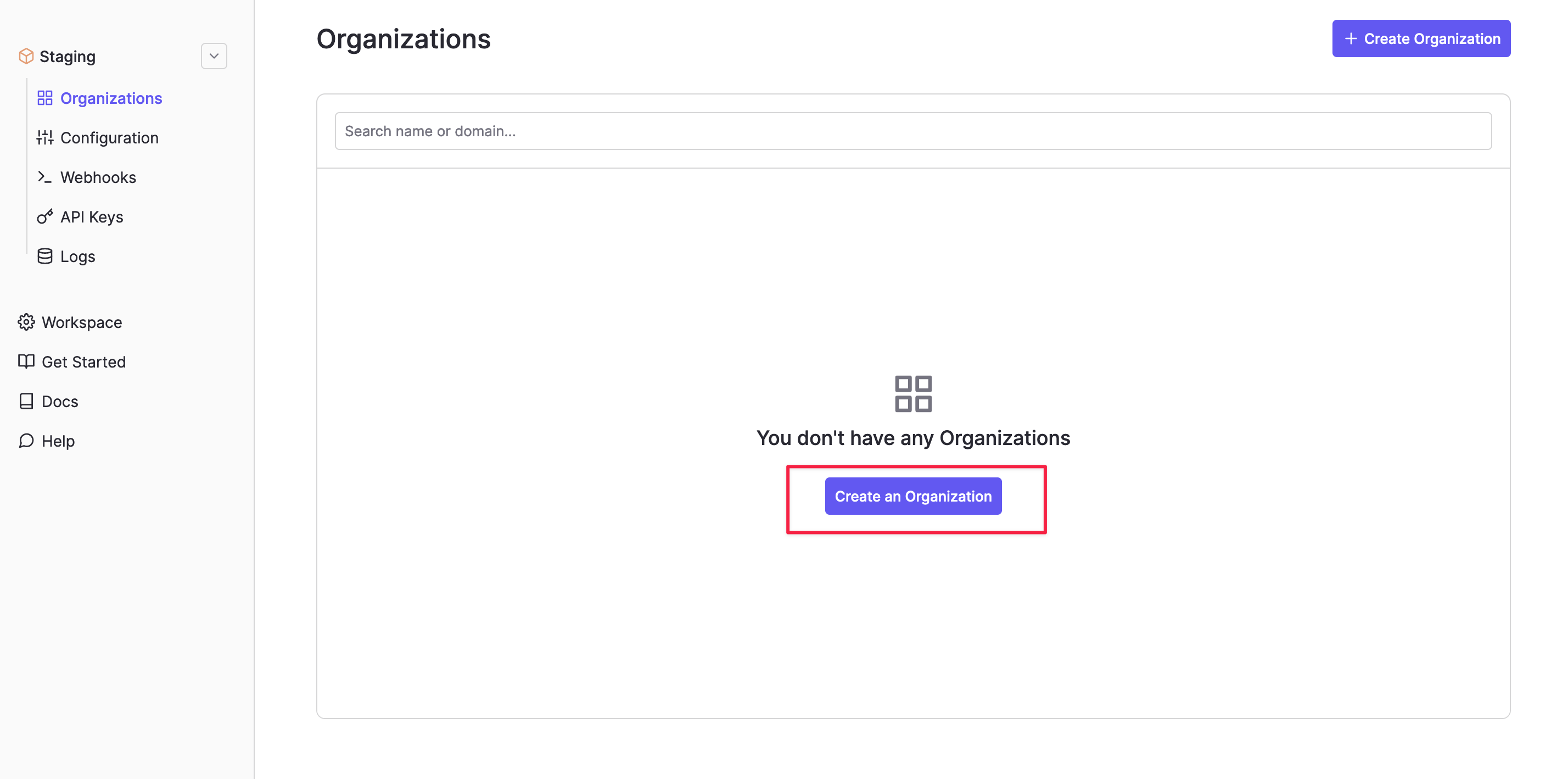
Log in to the dashboard and hop over to the Organizations tab to create and organization

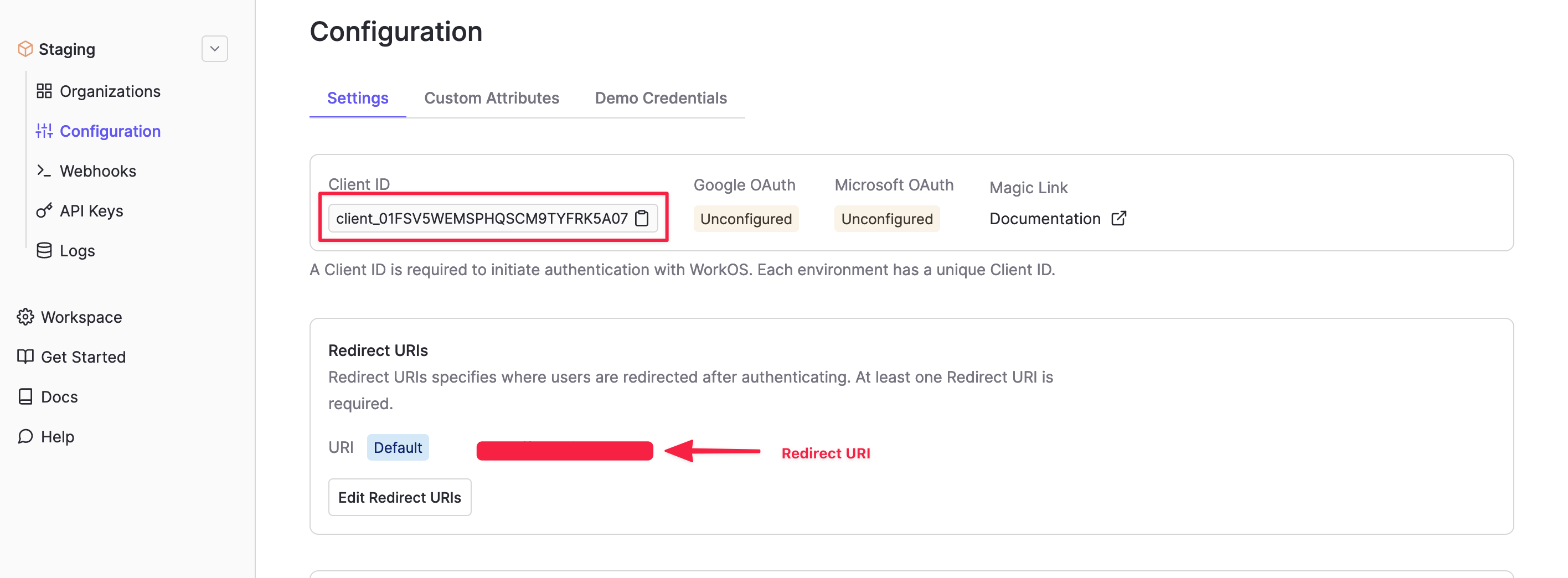
Obtain the client ID and configure redirect URI
Head over to the Configuration tab and configure the redirect URI.The redirect URI should look like https://<project-ref>.supabase.co/auth/v1/callback
Note that this is distinct from the redirect URI referred to in the Supabase dashboard

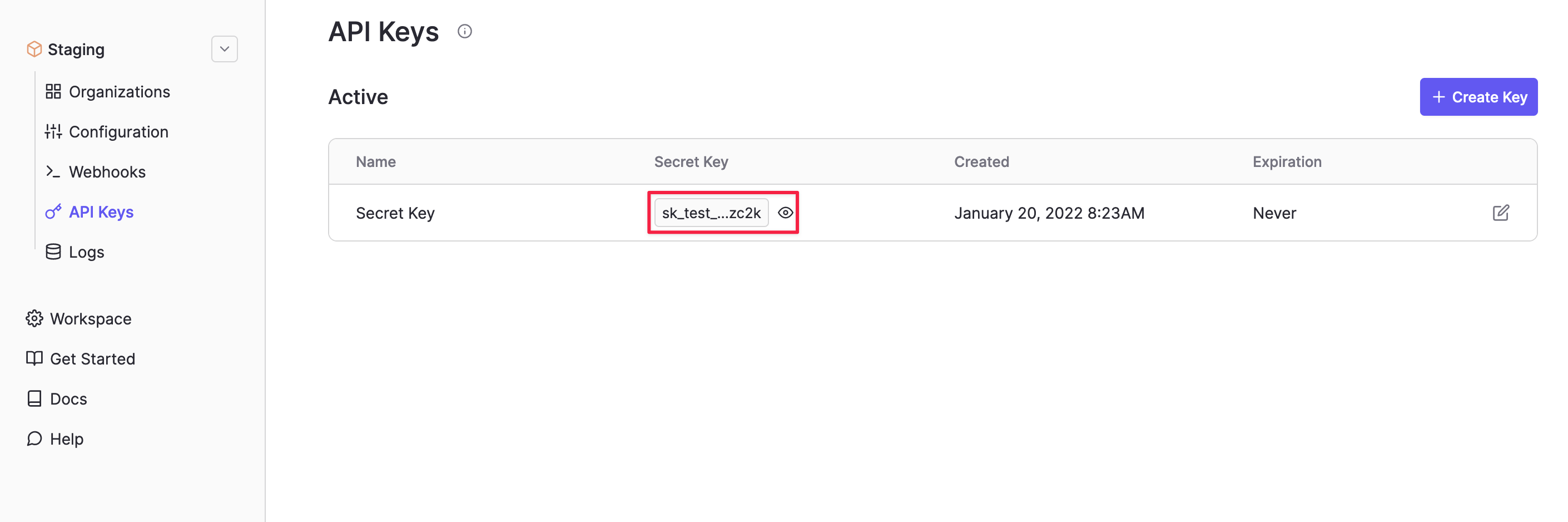
Obtain the WorkOS secret
Head over to the API Keys page and obtain the secret key.

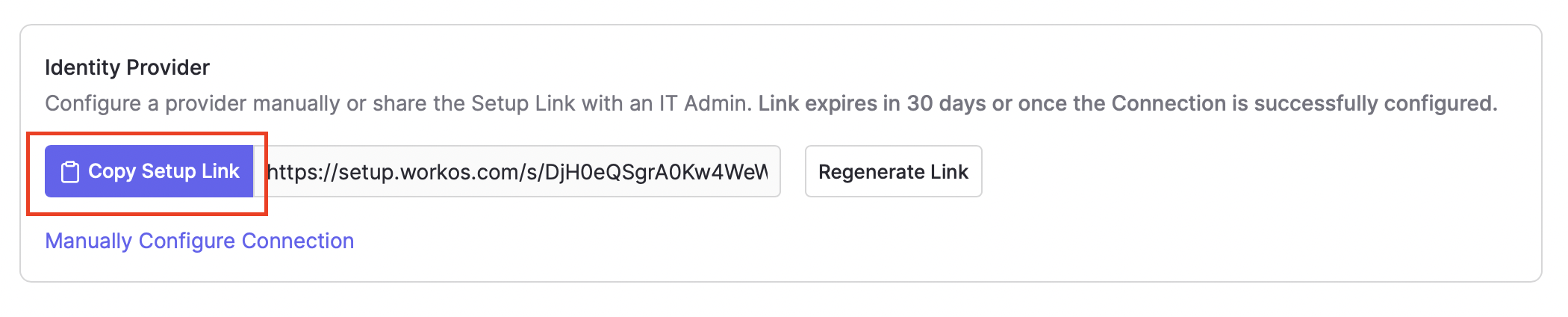
Connect a WorkOS supported identity provider
Set up the identity provider by visiting the setup link.

You can pick between any one of the many identity providers that WorkOS supports.
Add your WorkOS credentials into your Supabase project
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on WorkOS from the accordion list to expand and turn WorkOS Enabled to ON
- Enter your WorkOS Client ID and WorkOS Client Secret saved in the previous step
- Click
Save
Add login code to your client app
When your user signs in, call signInWithOAuth() with workos as the provider:
_12async function signInWithWorkOS() {_12 const { data, error } = await supabase.auth.signInWithOAuth({_12 provider: 'workos',_12 options: {_12 queryParams: {_12 connection: '<your_connection>',_12 organization: '<your_organization',_12 workos_provider: '<your_provider>',_12 },_12 },_12 })_12}
Refer to the WorkOS Documentation to learn more about the different methods.
For a PKCE flow, for example in Server-Side Auth, you need an extra step to handle the code exchange. When calling signInWithOAuth, provide a redirectTo URL which points to a callback route. This redirect URL should be added to your redirect allow list.
In the browser, signInWithOAuth automatically redirects to the OAuth provider's authentication endpoint, which then redirects to your endpoint.
_10await supabase.auth.signInWithOAuth({_10 provider,_10 options: {_10 redirectTo: `http://example.com/auth/callback`,_10 },_10})
At the callback endpoint, handle the code exchange to save the user session.
Create a new file at app/auth/callback/route.ts and populate with the following:
When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
_10async function signOut() {_10 const { error } = await supabase.auth.signOut()_10}